안녕하세요! 오늘은 다음 페이지를 만들기 전에 그동안 만들었던 페이지들을 디자인을 해보려고 합니다. 현재까지 만든 페이지들은 메인페이지, 도서목록, 도서상세, 도서등록 페이지입니다. 저는 도서 쇼핑몰 프로젝트의 주제를 어린이 도서쇼핑몰로 잡았기 때문에 조금 귀여우면서 깔끔하게 꾸며주려고 하는데요! 디자인구상을 하면서 교보문고와 yes24를 참고하였는데, 깔끔하면서 배치되어 있는 것들이 좋다고 생각하여 두 사이트들을 참고예시로 잡았습니다.
그럼 이제 시작해볼까요?
🎨사용된 색상, #7AB730이 메인컬러입니다!

#01. 시나리오
1. HOME(메인페이지)

- 메뉴바를 이용하여 페이지 이동 및 로그인/회원가입 가능
- 로고를 클릭하면 메인페이지로 돌아갈 수 있다. 검색기능
- 탭 메뉴를 활용하여 추천도서를 보여줍니다.
- 오늘의 책 추천을 활용하여 각 연령대의 책을 추천해 줍니다.
2. 도서목록
도서목록은 크게 국내도서 / 해외도서로 나뉘게 됩니다.

- 맨 위에 추천도서를 탭 형식을 이용하여 보여줄 것입니다.
- 전체도서: 이미지/ 상세설명/ 장바구니/ 바로 구매 가 보입니다.
3. 도서상세 페이지
도서상세 페이지는 기존에 만든 페이지에서 달라지는 부분은 많지 않습니다.
기능으로는 수량조절기능, 리뷰기능을 추가해 줄 예정입니다.

#02. 디자인하기
디자인 구상을 잡고 디자인에 들어갔을 때, 막막하여 무료디자인 템플릿을 이용하였습니다.
템플릿을 이용할 때는 저작권을 잘 살펴보아야 하는데요! 주로 'MIT'표시되어 있는 것을 저작권에 큰 문제가 없다는 것을 의미한다고 합니다.
https://www.free-css.com/free-css-templates/page284/pet-shop
PET SHOP Free Website Template | Free CSS Templates | Free CSS
www.free-css.com
사이트에서 이 PET SHOP디자인이 현재 만들고 있는 페이지와 잘 어울릴 것 같아서 선정하였는데요. 초반에 적용을 할 때.. 문제가 생겨버렸습니다.. 저는 프로젝트를 만들 때 resources폴더를 만들고 css, img 등을 여기에 다 넣어주었는데요! 이 템플릿을 이용할 때는 폴더 안에 넣으면 인식을 못해서 적용이 잘 안 되더라고요. 이 사이트를 이용하시는 분들은 이점 참고하시면 좋겠습니다!
1. 메인페이지


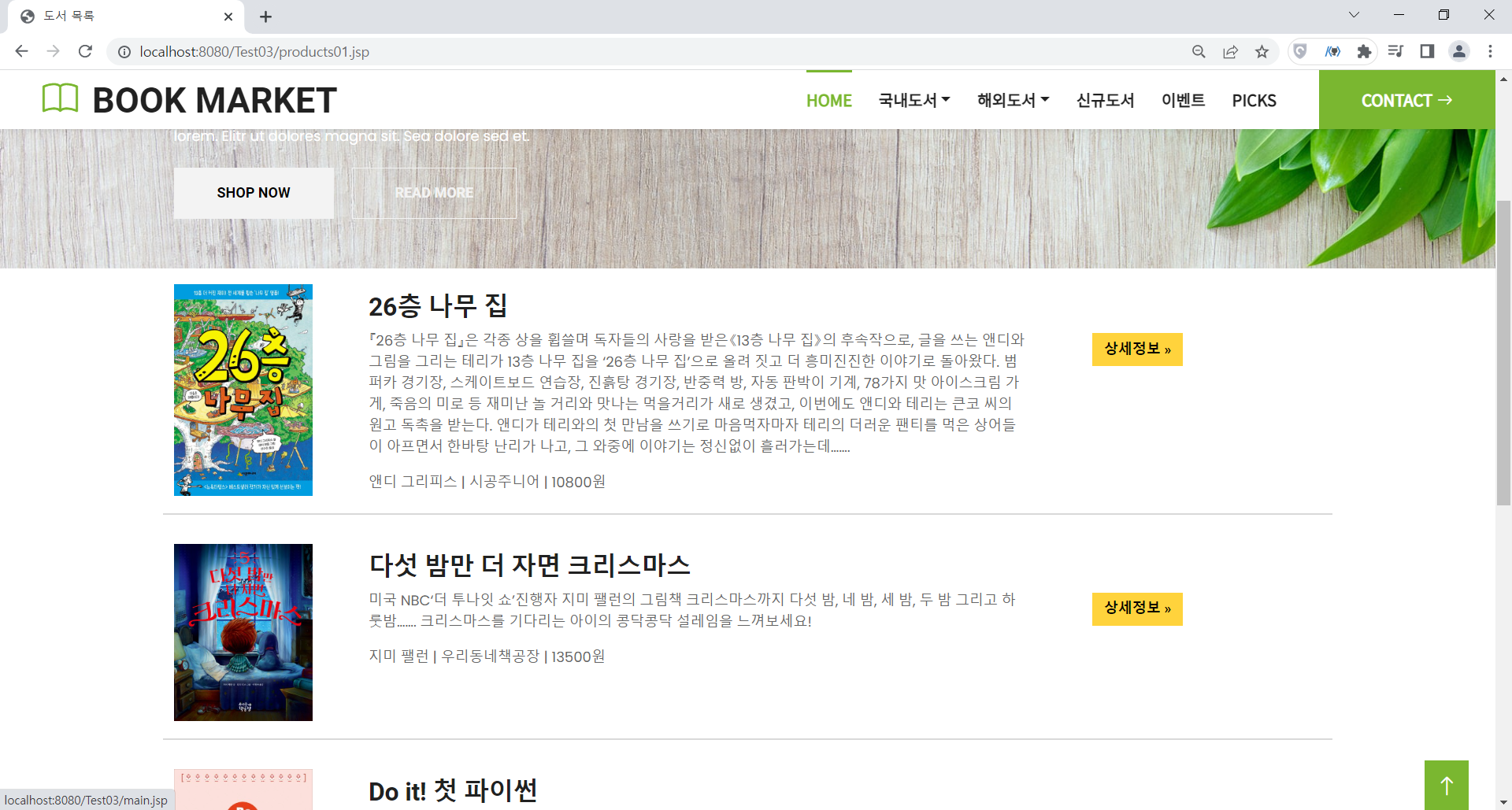
2. 도서 목록

원하는 데로 배치시켜주고 나면 다음과 같이 화면 구성이 된 것을 볼 수 있습니다. 디자인을 해주면서 더 추가적으로 필요한 페이지와 기능들이 많아서 디자인은 여기까지 해주고 다시 기능구현을 해준 후 마지막에 바꿔주려고 합니다!
'📒 개발기록 > JSP 프로젝트' 카테고리의 다른 글
| [JSP][도서쇼핑몰 프로젝트]#9.로그 기록하기 (0) | 2023.02.10 |
|---|---|
| [JSP][도서쇼핑몰 프로젝트]#8.예외처리 페이지 만들기 (0) | 2023.02.06 |
| [JSP][도서쇼핑몰 프로젝트]#6.상품등록데이터 유효성 검사&다국어 처리하기 (1) | 2023.01.27 |
| [JSP][도서쇼핑몰 프로젝트]#5.상품이미지 등록하기 (3) | 2023.01.22 |
| [JSP][도서쇼핑몰 프로젝트]#4.상품등록페이지 만들기 (0) | 2023.01.12 |
![[JSP][도서쇼핑몰 프로젝트]#7.페이지 디자인 구상](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdvwxDR%2FbtrXK7GOrDt%2FrriXI9ckTtrEWY2OtKyqL0%2Fimg.png)