[HTML/CSS]인생사진 쏙쏙 코딩네컷 실습해보기
안녕하세요! 오늘은 스파르타 코딩클럽에서 2월에 무료로 제공하고 있는 인생사진 쏙쏙 코딩 네 컷을 배우고 HTML과 CSS를 활용하여 미니 프로젝트를 만들어보려고 합니다. 따라 하기 쉽고 재미있는 것 같습니다. 그럼 시작해 볼까요?
📋순서
1. 구조 잡기
2. 스타일링
3. 스타일링 마무리
4. 동영상 삽입 & 마우스 오버 효과
5. 배포
📌개발 환경: 이클립스
(강의에서는 VSCode를 이용)
#01. 구조 잡기
코드를 작성해주기 전에 대략적인 구조를 잡아놓는것이 좋습니다. 구조를 잡을 땐 주로 div태그를 이용하여 나눠줍니다.
🔎메인영역
✔ div태그를 이용하여 4개의 사진이 들어갈 부분을 구분 지어줍니다.
✔ 이미지가 영역마다 다르면서 같은 프레임이 들어가야 하기 때문에 id값은 서로 다르게 잡아주고 class만 공통으로 맞춰줍니다.
🔎설명 부분
✔ 각 사진 부분에 문구가 들어가게 되는데 이 부분은 span태그를 이용합니다.
✔ 이 부분도 나중에 css를 적용하기 위해 id와 class속성을 설정해 줍니다.
🔎 footer영역
✔ p태그를 이용합니다.
▶ 전체코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>코딩네컷</title>
<style>
/* 이서윤체 폰트 적용을 위한 코드 */
@font-face {
font-family: "LeeSeoyun";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2202-2@1.0/LeeSeoyun.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
</style>
</head>
<body>
<!-- 여기에 주요 코드가 들어갈거에요! -->
<div class="container">
<div class="photos">
<div id="image1" class="photoframe">
<span id="desc1" class="photodiscription">
첫번째 이미지 설명
</span>
</div>
<div id="image2" class="photoframe">
<span id="desc1" class="photodiscription">
두 이미지 설명
</span>
</div>
<div id="image3" class="photoframe">
<span id="desc1" class="photodiscription">
세 이미지 설명
</span>
</div>
<div id="image4" class="photoframe">
<span id="desc1" class="photodiscription">
네 이미지 설명
</span>
</div>
</div>
<div class="footer">
<p class="f-title">Happy Lunch Time</p>
<p class="f-date">2023.02.20</p>
</div>
</div>
</body>
</html>▶ 결과

#02. 스타일링
🔎 배경설정
✔ 뒤에 배경이 들어갈 이미지를 다운로드 후 body태그 안에 넣어줍니다.
🔎 사진 영역 스타일링
✔ 메인 영역의 class를 이용하여 스타일링해줍니다.
🔎 footer영역
✔ footer을 전부 잡아주고 스타일링을 해줍니다.
✔ 폰트 및 정렬을 원하는 대로 바꿔줍니다.
▶ 전체코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>코딩네컷</title>
<style>
/* 이서윤체 폰트 적용을 위한 코드 */
@font-face {
font-family: "LeeSeoyun";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2202-2@1.0/LeeSeoyun.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
/* body태그 자체에 css 요소 부여 */
body {
font-family: "LeeSeoyun";
margin: 0;
display: flex;
justify-content: center;
background-image: url("./background.png");
}
.container {
width: 390px;
background-color: #ff9d73;
height: 100%;
}
.photos {
margin-top: 30px;
}
.photo-frame {
background-color: white;
margin: 15px 20px;
height: 200px;
}
.footer {
display: flex;
flex-direction: column;
align-items: center;
}
.f-title {
font-size: 25px;
font-weight: 900;
color: white;
}
.f-date {
font-size: 15px;
font-weight: 500;
color: white;
}
</style>
</head>
<body>
<!-- 여기에 주요 코드가 들어갈거에요! -->
<div class="container">
<div class="photos">
<div id="image1" class="photo-frame">
<span id="desc1" class="photodiscription">
첫번째 이미지 설명
</span>
</div>
<div id="image2" class="photo-frame">
<span id="desc1" class="photodiscription">
두 이미지 설명
</span>
</div>
<div id="image3" class="photo-frame">
<span id="desc1" class="photodiscription">
세 이미지 설명
</span>
</div>
<div id="image4" class="photo-frame">
<span id="desc1" class="photodiscription">
네 이미지 설명
</span>
</div>
</div>
<div class="footer">
<p class="f-title">Happy Lunch Time</p>
<p class="f-date">2023.02.20</p>
</div>
</div>
</body>
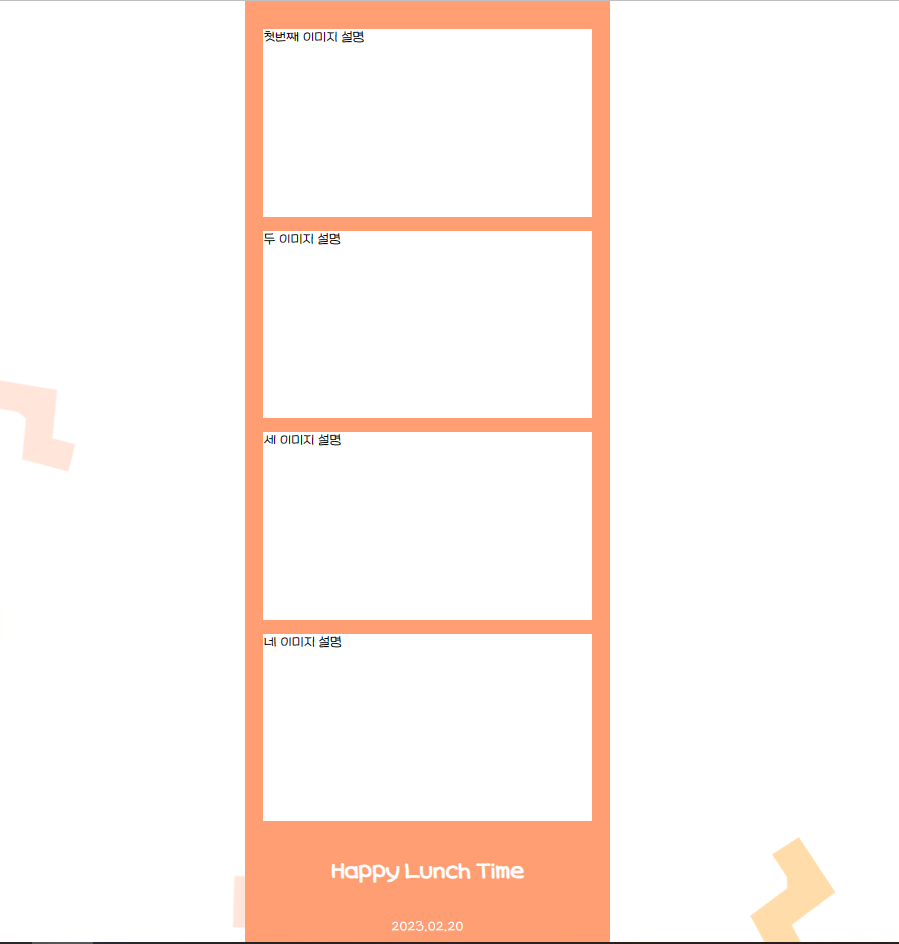
</html>▶ 결과

#03. 스타일링 마무리
🔎 이미지 삽입하기
✔ 준비해 둔 4개의 이미지들을 id속성을 이용하여 넣어줍니다.
✔ 이때, 이미지가 크다면 background-size: cover; 을 이용해 주면 이미지가 적절하게 변합니다.
🔎 설명 글 스타일링
✔ 글씨 부분 디자인을 변경해 줍니다. width: fit-content로 내부 콘텐츠에 딱 맞게 해 줍니다.
🔎 설명 글 위치
✔ photo-frame의 position을 relative로 설정해서 배치를 해줍니다.
✔ photo-description의 position을 absolute를 해주면 bottom: 0; 속성을 설정해 주었기 때문에 bottom을 기준으로 0만큼의 위치에 위치하게 됩니다.
▶ 전체코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>코딩네컷</title>
<style>
/* 이서윤체 폰트 적용을 위한 코드 */
@font-face {
font-family: "LeeSeoyun";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2202-2@1.0/LeeSeoyun.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
/* body태그 자체에 css 요소 부여 */
body {
font-family: "LeeSeoyun";
margin: 0;
display: flex;
justify-content: center;
background-image: url("./background.png");
}
.container {
width: 390px;
background-color: #ff9d73;
height: 100%;
}
.photos {
margin-top: 30px;
}
.photo-frame {
background-color: white;
margin: 15px 20px;
height: 200px;
background-size: cover;
position: relative;
}
/* 하단 영역 스타일링 */
.footer {
display: flex;
flex-direction: column;
align-items: center;
}
.f-title {
font-size: 25px;
font-weight: 900;
color: white;
}
.f-date {
font-size: 15px;
font-weight: 500;
color: white;
}
#image1 {
background-image: url("./img1.jpg");
}
#image2 {
background-image: url("./img2.jpg");
}
#image3 {
background-image: url("./img3.jpg");
}
#image4 {
background-image: url("./img4.jpg");
}
.photo-description {
color: white;
background-color: black;
width: fit-content;
padding: 0 20px;
margin-bottom: 10px;
border-radius: 10px;
position: absolute;
bottom: 0;
transform: translate(-50%);
left: 50%;
}
</style>
</head>
<body>
<!-- 여기에 주요 코드가 들어갈거에요! -->
<div class="container">
<div class="photos">
<div id="image1" class="photo-frame">
<span id="desc1" class="photo-description">
첫번째 이미지 설명
</span>
</div>
<div id="image2" class="photo-frame">
<span id="desc1" class="photo-description">
두 이미지 설명
</span>
</div>
<div id="image3" class="photo-frame">
<span id="desc1" class="photo-description">
세 이미지 설명
</span>
</div>
<div id="image4" class="photo-frame">
<span id="desc1" class="photo-description">
네 이미지 설명
</span>
</div>
</div>
<div class="footer">
<p class="f-title">Happy Lunch Time</p>
<p class="f-date">2023.02.20</p>
</div>
</div>
</body>
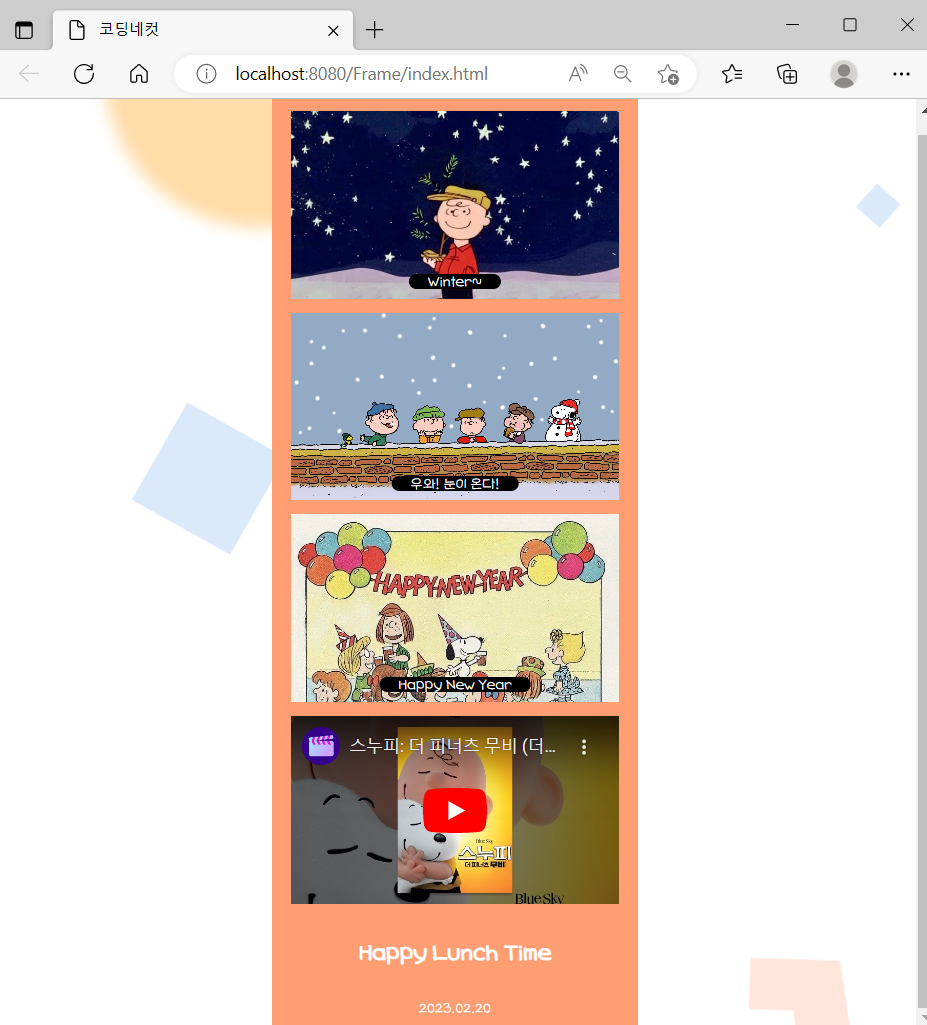
</html>▶ 결과(동영상 삽입 후)

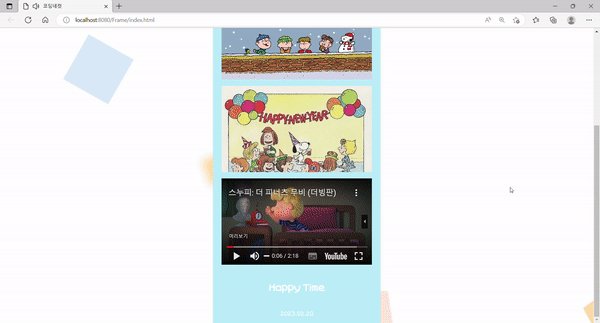
#04. 동영상 삽입과 오버마우스 효과
🔎 동영상 삽입
✔ 유튜브의 영상 링크를 연결해 주기 위해서는 [공유]-[퍼가기] 버튼은 눌렀을 때 뜨는 iframe을 이용하면 됩니다.
✔ 이때, 퍼가기의 iframe을 전부 가져오는 것이 아닌 src만 가져옵니다.
<div class="photo-frame">
<iframe class="video"
src="https://www.youtube.com/embed/37TuCcTsTk4"
frameborder="0"
></iframe>
</div>✔ 비디오를 넣었을 때, 사이즈가 맞지 않기 때문에 100%로 설정해 주어 화면에 꽉 차도록 해줍니다.
.video {
width: 100%;
height: 100%;
}🔎 마우스 오버 효과
✔ opacity를 이용하여 0:투명 / 1:안보임 을 설정해서 글이 나타나도록 효과를 줍니다.
/* opacity : 투명도를 의미해요! 0% 투명하다. 즉 다 보인다. */
.showText {
opacity: 0;
}
/* opacity : 투명도를 의미해요! 100% 투명하다. 즉 안보인다. */
/* transition : 나타날 때 0.5초동안 천천히 나타나는 효과를 주라는 의미에요 */
.hideText {
opacity: 1;
transition: opacity 0.5s linear;
}✔ 자바스크립트를 이용해서 if문으로 조건을 만들어 몇 번째 사진에 올라갔을 때 효과가 나타나는지 설정을 해줍니다.
✔ 그리고 이렇게 만든 스크립트를 div태그 안에 넣어 연결을 시켜줍니다.
<div
id="image1"
class="photo-frame"
onmouseover="hideText(1)"
onmouseout="showText(1)"
onclick="alertText(1)"
>▶최종

#05. 배포
git주소: https://github.com/Jungminkyung01/Photo_.git
GitHub - Jungminkyung01/Photo_: 인생사진 쏙쏙 코딩네컷
인생사진 쏙쏙 코딩네컷. Contribute to Jungminkyung01/Photo_ development by creating an account on GitHub.
github.com