[JSP][도서쇼핑몰 프로젝트]#6.상품등록데이터 유효성 검사&다국어 처리하기
안녕하세요! 오늘은 상품을 등록할 때 입력란에
원하는 항목을 정해두어 그것에 맞는지
유효성검사를 하는 기능과
한글/영어 왔다 갔다 할 수 있는
다국어 처리를 하려고 합니다.
그럼 진행 순서부터 알아볼까요?
📋순서
1. 유효성 검사를 위한 항목 작성
2. 도서 등록페이지 수정
3. 한글/영문 리소스번들 만들기
4. 상품등록 다국어 처리하기
5. 결과
#01. 유효성 검사를 위한 항목 작성해 주기
1-1. validation.js파일 생성
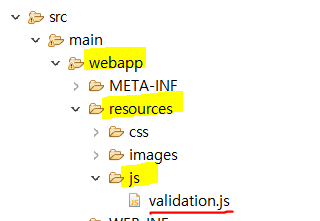
먼저 코드를 작성해 주기 전에 resources에 js폴더를 만들고 validation.js파일을 만들어 줍니다.

1-2. validation.js에 코드 작성해 주기
이렇게 파일을 만들어 주었으면 코드를 작성해 줄 건데요!
먼저, 유효성 검사는 도서 아이디, 도서명, 가격, 재고 수 만 유효성을 실행할 수 있도록 만들었습니다.
id 속성값으로 입력 데이터를 가져올 수 있도록 getElementById()메소드를 작성하여 줍니다.
var bookID = document.getElementById("bookID");
var bookName = document.getElementById("bookName");
var unitPrice = document.getElementById("unitPrice");
var unitsInStock = document.getElementById("unitsInStock");1-2-1. 도서 아이디 체크
입력된 아이디 값이 정규 표현식과 일치하는지 확인해 주는 코드입니다.
아이디는 반드시 P로 시작하여야 하고 숫자를 조합하여 문자길이가 5~12자가 되도록 해줍니다.
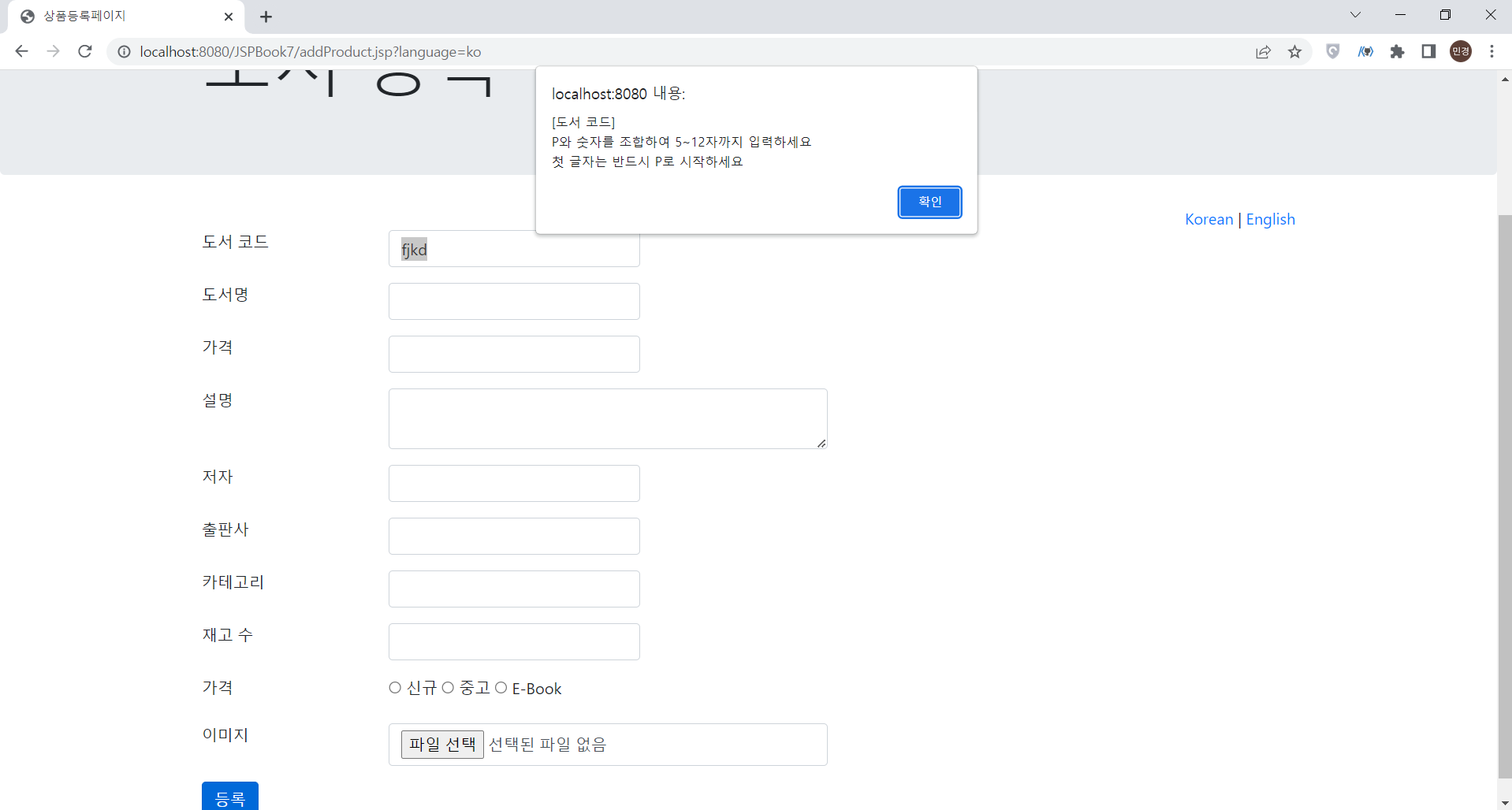
만약 표현식과 일치하지 않으면 오류메시지를 출력하고 해당항목에 커서가 놓입니다.
// 도서아아디 체크
if (!check(/^P[0-9]{4,11}$/, bookID,
"[도서 코드]\nP와 숫자를 조합하여 5~12자까지 입력하세요\n첫 글자는 반드시 P로 시작하세요"))
return false;1-2-2. 도서명 체크
도서명의 길이가 4~12자 사이로 작성해야 하고 조건에 맞지 않으면 오류메시지를 출력하고 해당항목에 커서가 표시됩니다.
// 도서명 체크
if (bookName.value.length < 4 || bookName.value.length > 12) {
alert("[도서명]\n최소 4자에서 최대 12자까지 입력하세요");
bookName.select();
bookName.focus();
return false;
}1-2-3. 도서 가격 체크
도서가격은 문자열의 길이가 0인지, 숫자인지를 검사해 주고 다시 if문을 사용하여 음수인지를 확인해 줍니다. 이때, 가격의 값은 반드시 숫자여야 하고 소수점 둘째 자리까지 표시가 가능합니다.
// 도서 가격 체크
if (unitPrice.value.length == 0 || isNaN(unitPrice.value)) {
alert("[가격]\n숫자만 입력하세요");
unitPrice.select();
unitPrice.focus();
return false;
}
if (unitPrice.value < 0) {
alert("[가격]\n음수를 입력할 수 없습니다");
unitPrice.select();
unitPrice.focus();
return false;
} else if (!check(/^\d+(?:[.]?[\d]?[\d])?$/, unitPrice,
"[가격]\n소수점 둘째 자리까지만 입력하세요"))
return false;1-2-4. 재고수 체크
입력된 도서의 재고 수가 숫자인지 아닌지를 확인합니다.
// 재고 수 체크
if (isNaN(unitsInStock.value)) {
alert("[재고 수]\n숫자만 입력하세요");
unitsInStock.select();
unitsInStock.focus();
return false;
}1-2-5. 입력값들 확인하기
입력된 항목들에 대해 검사하여 오류가 있으면 오류메시지를 출력하고 해당 항목에 커서가 놓이도록 check() 함수를 작성하여 줍니다.
function check(regExp, e, msg) {
if (regExp.test(e.value)) {
return true;
}
alert(msg);
e.select();
e.focus();
return false;
}▶ validation.js
function CheckAddProduct() {
var bookID = document.getElementById("bookID");
var bookName = document.getElementById("bookName");
var unitPrice = document.getElementById("unitPrice");
var unitsInStock = document.getElementById("unitsInStock");
// 도서아아디 체크
if (!check(/^P[0-9]{4,11}$/, bookID,
"[도서 코드]\nP와 숫자를 조합하여 5~12자까지 입력하세요\n첫 글자는 반드시 P로 시작하세요"))
return false;
// 도서명 체크
if (bookName.value.length < 4 || bookName.value.length > 12) {
alert("[도서명]\n최소 4자에서 최대 12자까지 입력하세요");
bookName.select();
bookName.focus();
return false;
}
// 도서 가격 체크
if (unitPrice.value.length == 0 || isNaN(unitPrice.value)) {
alert("[가격]\n숫자만 입력하세요");
unitPrice.select();
unitPrice.focus();
return false;
}
if (unitPrice.value < 0) {
alert("[가격]\n음수를 입력할 수 없습니다");
unitPrice.select();
unitPrice.focus();
return false;
} else if (!check(/^\d+(?:[.]?[\d]?[\d])?$/, unitPrice,
"[가격]\n소수점 둘째 자리까지만 입력하세요"))
return false;
// 재고 수 체크
if (isNaN(unitsInStock.value)) {
alert("[재고 수]\n숫자만 입력하세요");
unitsInStock.select();
unitsInStock.focus();
return false;
}
function check(regExp, e, msg) {
if (regExp.test(e.value)) {
return true;
}
alert(msg);
e.select();
e.focus();
return false;
}
document.newProduct.submit()
}#02. 도서 등록페이지 수정
작성해 준 자바스크립트를 addProduct.jsp에 추가해 줍니다. 위치는 head사이에 작성해 주었습니다.
<script type="text/javascript" src="./resources/js/validation.js"></script>그리고 상품코드, 상품명, 가격, 재고 수의 input에 해당 아이디 값을 작성하여 줍니다.
//도서 코드
<input type="text" id="bookID" name="bookID" class="form-control" >
//도서명
<input type="text" id="bookName" name="bookName" class="form-control" >
//가격
<input type="text" id="unitPrice" name="unitPrice" class="form-control" >
//재고 수
<input type="text" id="unitsInStock" name="unitsInStock" class="form-control" >그리고 마지막으로 등록버튼의 type="button"으로 바꿔주고 onclick함수를 이용하여 CheckAddProduct()가 실행되도록 해줍니다.
<input type="button" class="btn btn-primary" value="등록하기"
onclick="CheckAddProduct()">#03. 한글/영문 리소스번들 만들기
3-1. 한글 번들 만들기
먼저, 리소스번들을 만들기 전에 JSTL fmt를 사용해 주기 위해서 jstl-1.2.jar파일을 다운로드하여 줍니다. 그리고 lib폴더 안에 넣어주세요.
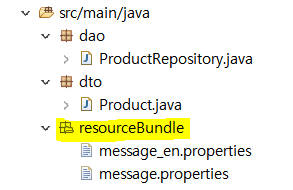
리소스 번들을 만들기 위해 src폴더에 resourceBundle폴더를 만들어주고 message.properties라는 이름으로 파일을 하나 생성해 줍니다.

그리고 다음과 같이 작성해 주면 되는데요!
- title = 도서 등록
- bookID = 도서 코드
- bookName = 도서명
- unitPrice = 가격
- author = 저자
- description = 설명
- publisher = 출판사
- unitsInStock = 재고 수
- totalpages = 총 페이지
- releaseDate = 출판일
- bookImage = 이미지
- condition_NEW = 신규
- condition_OLD = 중고
- condition_EBOOK = E-Book
- button = 등록
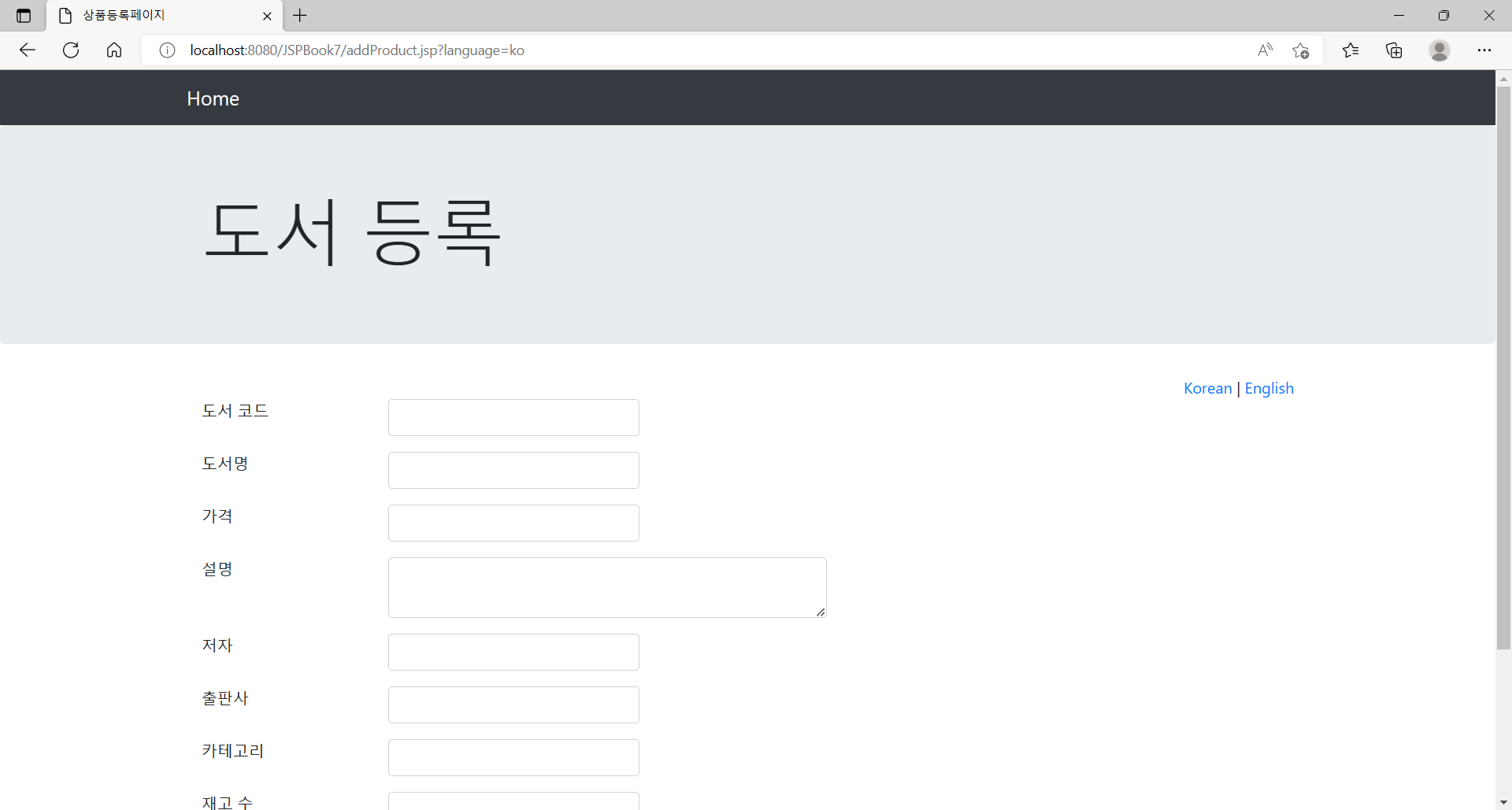
이렇게 작성해 주면 당연히 한글이기 때문에 다음과 같이 변하게 됩니다.

3-2. 영문 번들 만들기
영문도 한글과 같이 만들어 주면 됩니다. 파일이름은 message_en.properties이라고 해주었습니다.

#04. 등록페이지 다국화 처리해 주기
다국화를 해주기 위해 addProduct.jsp파일에 JSTL fmt태그 라이브러리를 사용하도록 taglib디렉티브를 작성해 줍니다.
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>그리고 body바로 아래에 fmt코드를 작성하여 줍니다.
- <fmt:setLocla>은 한글 또는 영문페이지 요청 시 언어 코드 값 ko와 en을 받아서 로케일을 설정할 수 있는 태그입니다.
- <fmt:bundle>에는 리소스번들이 있는 위치를 가져옵니다.
<fmt:setLocale value='<%= request.getParameter("language") %>'/>
<fmt:bundle basename="resourceBundle.message">나머지는 한글이 입력된 부분에 fmt코드를 작성하여 주면 됩니다.
다 작성하고 나면 전체적인 코드는 다음과 같습니다.
▶ addProduct.jsp
<%@ page contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<link rel="stylesheet" href="./resources/css/bootstrap.min.css"/>
<script type="text/javascript" src="./resources/js/validation.js"></script>
<title>상품등록페이지</title>
</head>
<body>
<fmt:setLocale value='<%= request.getParameter("language") %>'/>
<fmt:bundle basename="resourceBundle.message">
<jsp:include page="menu.jsp" />
<div class="jumbotron">
<div class="container">
<h1 class="display-3"><fmt:message key="title"/></h1>
</div>
</div>
<div class="container">
<!-- 언어변경 추가 -->
<div class="text-right">
<a href="?language=ko">Korean</a> | <a href="?language=en">English</a>
</div>
<form name="newProduct" action="./processAddProduct.jsp" class="form-horizontal"
method="post" enctype="multipart/form-data">
<div class="form-group row">
<label class="col-sm-2"><fmt:message key="bookID"/></label>
<div class="col-sm-3">
<input type="text" id="bookID" name="bookID" class="form-control" >
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><fmt:message key="bookName"/></label>
<div class="col-sm-3">
<input type="text" id="bookName" name="bookName" class="form-control" >
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><fmt:message key="unitPrice"/></label>
<div class="col-sm-3">
<input type="text" id="unitPrice" name="unitPrice" class="form-control" >
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><fmt:message key="description"/></label>
<div class="col-sm-5">
<textarea name="description" cols="50" rows="2" class="form-control"></textarea>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><fmt:message key="author"/></label>
<div class="col-sm-3">
<input type="text" name="author" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><fmt:message key="publisher"/></label>
<div class="col-sm-3">
<input type="text" name="publisher" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><fmt:message key="category"/></label>
<div class="col-sm-3">
<input type="text" name="category" class="form-control" >
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><fmt:message key="unitsInStock"/></label>
<div class="col-sm-3">
<input type="text" id="unitsInStock" name="unitsInStock" class="form-control" >
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><fmt:message key="unitPrice"/></label>
<div class="col-sm-5">
<input type="radio" name="condition" value="New " >
<fmt:message key="condition_NEW"/>
<input type="radio" name="condition" value="Old" >
<fmt:message key="condition_OLD"/>
<input type="radio" name="condition" value="E-Book" >
<fmt:message key="condition_EBOOK"/>
</div>
</div>
<!-- 이미지 등록 -->
<div class="form-group row">
<label class="col-sm-2"><fmt:message key="bookImage"/></label>
<div class="col-sm-5">
<input type="file" name="productImage" class="form-control">
</div>
</div>
<!-- 등록하기 -->
<div class="form-group row">
<div class="col-sm-offset-2 col-sm-10">
<input type="button" class="btn btn-primary"
value="<fmt:message key="button"/>" onclick="CheckAddProduct()">
</div>
</div>
</form>
</div>
</fmt:bundle>
</body>
</html>#05. 결과